Textur-Synthese: Typische Standard-Texturen
Auf dieser Seite findest du eine Sammlung verschiedener Beispiele zur Generierung von Standard-Texturen für typische Anwendungsfälle der Computergrafik, meist mit wenigen Zeilen Quellcode. Zu den Standard-Texturen gehören beispielsweise Farbrechtecke oder Schachbrett-Texturen, die sich ideal zum Debugging eignen.
Einerseits werden in der Computergrafik und Bildverarbeitung häufig weiche Farbverläufe zum Testen von unterschiedlichen Farbdarstellungen (Colorspaces) benötigt, anderseits helfen feste, achsenparallele Raster mit starken Kontrasten bei Filtering-Tests oder Transformationen.
Die Algorithmen sind in C/C++ bzw. ANSI-C geschrieben und sollen demonstrieren, wie Texturen durch Programmcode generiert werden können.
Typische Standard-Texturen für verschiedene Anwendungsfälle
- Nur wenige Codezeilen, einfach und schnell zu implementieren
- Können mit vielen verschiedenen Pixelformaten erzeugt werden wie
z.B. RGB565 (16-Bit) oder ARGB8888 (32-Bit) - Gut geeignet für Standard-Testfälle wie z.B. Monitor-Kalibrierung,
Speichermuster, Flickering- und Tearing Untersuchungen
Farbrechteck
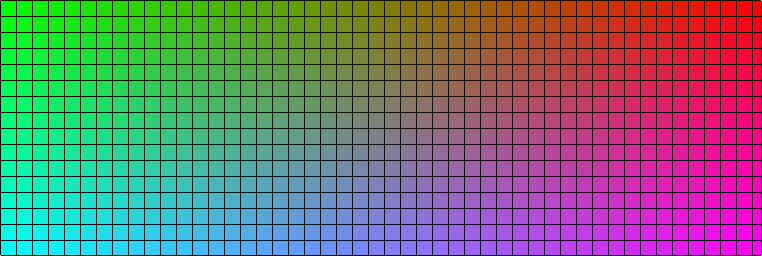
Die folgende Implementierung generiert eine farbige Textur, bei der in jeder Ecke eine andere Farbe erscheint. Die Pixel in der Mitte werden dann sanft zwischen diesen Eckfarben interpoliert. Dies geschieht aber nicht mit der sehr verbreiteten "Trilinearer Filterung", sondern mit einfacher Berechnung der R- G-, B-Werte über die Zeilen- und Spaltenzählern.
- Farbiges Testbild (Colorbar) mit vier verschiedenen Farben in den Eckpunkten.
- Weicher Farbverlauf der einzelnen Kanäle im inneren des Rechtecks.
- Ein Gitternetz zeigt die Achsen-Parallelen, ideal um Verzerrungen beim Mapping zu erkennen.

Quellcode zur Erzeugung des Farbrechtecks:
// ptr points to a memory buffer of size width * height * sizeof(unsigned int) static void genColorEdges(unsigned int *ptr, unsigned int width, unsigned int height)
{
unsigned int x, y, a, r, g, b;
for (y = 0; y < height; ++y)
{
for (x = 0; x < width; ++x)
{
r = x * 255 / width;
g = 255 - (x * 255 / width);
b = y * 255 / height;
a = 0xff;
if (((x%16) == 0) || (x==width-1)) r=g=b=0x11; // horizontal grid lines black (0x11)
if (((y%16) == 0) || (y==height-1)) r=g=b=0x11; // vertical grid lines black (0x11)
*ptr++ = (r<<24) | (g<<16) | (b<<8) | (a<<0); // set pixel color RGBA8888
}
}
}
Schachbrett-Textur
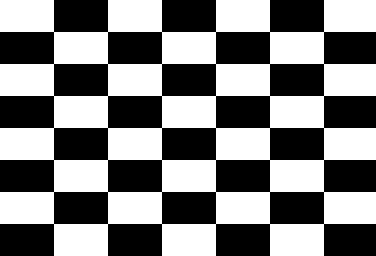
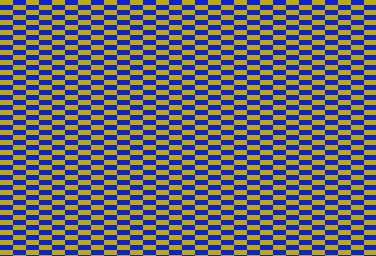
Mit dem folgenden Quelltext kann eine einfache Schachbrett-Textur erzeugt werden. Breite und Höhe der einzelnen Kacheln sind frei einstellbar, ebenso die beiden Farbwerte. Die Implementierung ist möglichst einfach gewählt, daher steht die Lesbarkeit und nicht die Performance im Vordergrund.
Beispiel: Kästchengröße 54x32, schwarz-weiß

Beispiel: Kästchengröße 13x5, blau-gelb

Sourcecode Snippet für eine Schachbrett-Textur:
// ptr points to a memory buffer of size width * height * sizeof(unsigned int) static void genChessboard(unsigned int *ptr, int width, int height, int gridWidth, int gridHeight, unsigned int color0, unsigned int color1)
{
int x,y;
for (y = 0; y < height; ++y)
{
if ((y % gridHeight) == 0)
{
unsigned int c = color0;
color0 = color1;
color1 = c;
}
for (x = 0; x < width; ++x)
{
*ptr++ = ((x % (gridWidth * 2)) < gridWidth) ? color1 : color0;
}
}
} ... genChessboard(buf, width, height, 54, 32, 0xffffffff, 0x00000000); // left chessboard genChessboard(buf, width, height, 13, 5, 0xbbaa1111, 0x1122cc44); // right chessboard
Häufige Testbilder
Neben den beschriebenen Standard-Texturen werden in der Computergrafik und Bildverarbeitung außerdem häufig bestimmte Testbilder verwendet, die zur Beurteilung der Bildqualität sowie zur Unterstützung bei Bildeinstellung und Fehlersuche dienen. Ein besonders häufig genutztes Bild ist "Lena", das in vielen Lehrbüchern oder technischen Papers zur Demonstration von Algorithmen eingesetzt wird. Ebenso wird Stanford Bunny häufig zur Demonstration von 3D Computergrafik verwendet.


Gefällt dir dieser Artikel über die Standard-Texturen der Computergrafik? Kennst du weitere Code-Beispiele, die hier noch fehlen? Möchtest du deine Meinung loswerden? Schreibe doch einen Kommentar...
Kommentare 1
In der Zusammenstellung fehlt noch Norm-Color Testbild, zur Abdeckung aller ISO Farben...
Mfg Gerd
Neuen Kommentar schreiben: